Editing Pages
Editing pages allows you to make changes to the content on your page. Your page edits will be saved automatically in author until you are ready to publish them to your live site. If you need help opening your page to edit, visit the sites console page and review the section on selecting pages.
When you open your page to edit, it will open in a new tab in your browser.
Page Toolbar
The Page Toolbar is the grey toolbar that runs across the top of your page when you have opened it for editing. You will see several icons on the left side and the words "edit" and "preview" on the right side.
Edit and Preview Mode
There are two modes for your page:
- Edit Mode: In edit mode you will see blue bounding boxes around all your already exisiting components and also an area at the bottom of the page where new components can be added. Note that none of your navigation links will work while in edit mode. If you need to navigate to another page, switch to preview mode and then click the link.
- Preview Mode: In preview mode, certain editing functions are hidden to give you a quick view of how the page will appear when published. You can also use the links on your site to navigate to another page. This allows you to navigate across your site to edit multiple pages without needing to go back to the sites console.
Toggle Side Panel
This opens/closes the side panel which holds the Asset Browser, Component Browser and the Content Tree.
Asset Browser
By default, the asset browser shows all the assets that have been uploaded to the AEM assets folder by all users. There are a few ways to make the assets feed more individualized to your site.
- Filter: Search for terms used in titles to look for specific assets.
- Enter Path: Use the path picker to select a specific folder of images to display.
- Asset Type Dropdown: Filter by asset type such as images or documents
- Tags: Most images in our system are not tagged, so this will not pull many results.
Component Browser
The component browser shows all components that are available for use on your current page. These can be dragged to the appropriate location and then edited to add your content.
AEM Tip
On a mobile device or small desktop screen, the component browser may completely cover the page being edited. To add a component to your page touch-and-hold the required components and move it towards the right - the components browser will close to show the page again - where you can position the component.
Content Tree
The content tree gives an overview of all of the components on the page in a hierarchy so you can see at a glance how the page is composed.
Page Information Menu
To the right of the Side Panel button is the Page Information button (equalizer icon). This menu contains several functions that are also available from the Action Toolbar visible in the Sites Console.
Open Properties
Selecting this will open the page properties window. Page properties are set when the page is first created and can be edited in the page properties window with the exception of the name field. If you need to change the name field, check out how to move a page.
Start Workflow
This is a news function only and should not be used to try and publish news pages.
Lock Page
We strongly recommend that you DO NOT lock any of your pages. When a page is locked it can only be unlocked by the user who locked it. There may be a significant delay in being able to edit your page if the original user cannont unlock the page.
Publish Page
This will publish the selected page, which makes it visible online. A confirmation dialog box will be displayed confirming you want to publish the page. This will publish only the page selected, but does not also publish pages that live below this one.
Unpublish Page
Unpublishing a page will remove it from your live site so that it is no longer visible online.
View as Published
The view as published option opens the page in a new tab, refreshes the content and shows the page as it will appear in on the live site. This is a great final step to review your page before you publish it live.
View in Admin
View in admin will open up the sites console in a new browser tab. This feature can be handy in case you have already closed out the sites console and need to access it again.
Open in Classic UI
Users should avoid opening pages in Classic UI unless they have specific knowledge that their page is on the older template system and requires this editing mode. Most pages across UC sites will not use this.
Help
Help will open dialog boxes with some quick information. However, it will not cover many of the customized elements in AEM.
Components
Pages in AEM are comprised of several components which house the content pieces that make up your pages and overall website. Content in components can be both edited and configured to suit the needs of the author. Best practices and guidelines for use of thoe components is outlined in this user guide.
Types
- Text: Text components are used to place different text content types on the page. Whether you need to highlight a single piece of content or input a large section of content on your page, these components will handle the task.
- Media: Media components allow visual elements to be placed on your pages. In general most media types used will be video and images.
- Action: Action components are used when the goal of the component is to have the user complete an action. Examples include both clicking a button or filling out a form.
- Organization: These components are supplemental to the content on the page and allow you to organize other components.
- Lenses: Lenses are components that display information that exists somewhere else, either through a separate database or on another page in AEM. With lenses, you don't actually enter in the content on the page, rather you pull in formatted data from another source for display on your site.
Adding Components
There are two ways to add components to your pages. The "+" icon is used throughout AEM to indicate that you can add a component.
- On the Page: You can add a new component from the bottom of the content section by selecting the box that reads "drag components here" and use the plus icon.
- From the Side Panel: Open the side panel and select the plus icon to display all available components. Select the component you would like to use and drag it to your page.
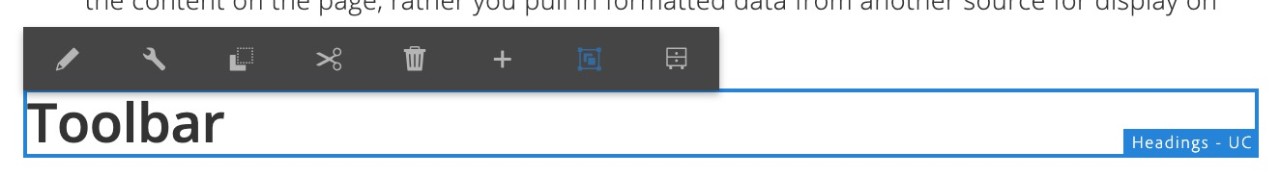
Component Toolbar
Selecting a component will open the toolbar. This provides access to various actions that can be performed on the component. The toolbar is a grey bar that appears above the selected component a horizontal listing of icons are made available in order to perform specific actions on the page. Those icons and actions are described below.

Edit (Pencil Icon)
Dependent on the component type this will allow you to edit the content of the component . Often a toolbar will be provided.
Configure (wrench icon)
Dependent on the component type, this will allow you to edit and configure the properties of the component. Often a dialog will be opened.
Copy (two overlapping squares)
This will copy the component to the clipboard. After the paste action, the original component will remain.
Cut (scissors icon)
This will copy the component to the clipboard. After the paste action, the original component will be removed.
Delete (trash can icon)
This will delete the component from the page with your confirmation.
Insert Component (plus sign icon)
This opens the dialog to add a new component.
AEM Tip
Remember, you can also add components by dragging them from the side rail and dropping on your page.
Paste (clipboard icon)
This will paste the component from the clipboard to the page. Whether the original remains, depends on whether you used copy or cut.
- You can paste to the same page or to a different page.
- The pasted item will be pasted above the item where you select the paste action.
- The Pate action will only be shown if there is content on the clipboard.
AEM Tip
If you paste to a different page that was already open before the cut/copy operation, you must refresh the page to see the pasted content.
Group (square with handle icons)
This allows you to select multiple components at once. The same can be achieved on a desktop device by a Control+Click or Command+Click .